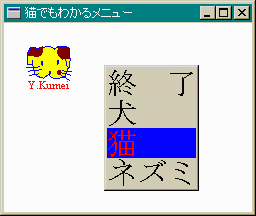
 右クリックした場所に左の図のような大きなフォントのメニューが
現れます。図では表示されていませんがこのメニューをマウスでポイントすると
ポイントされたメニュー項目が赤字に変わります。またその背景が青くなります。
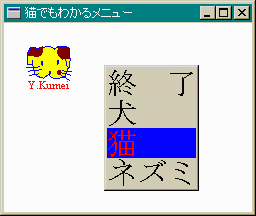
右クリックした場所に左の図のような大きなフォントのメニューが
現れます。図では表示されていませんがこのメニューをマウスでポイントすると
ポイントされたメニュー項目が赤字に変わります。またその背景が青くなります。
 今回は、メニューのオーナードローの実際を解説します。
さっそくプログラムを作ってみましょう。
まず準備段階として44章と同じビットマップリソースを作ります。
ビットマッププロパティのIDなども同じにします。
アクセラレーターは使いません。
念のために、リソーススクリプトの関係のある部分だけを
表示します。
今回は、メニューのオーナードローの実際を解説します。
さっそくプログラムを作ってみましょう。
まず準備段階として44章と同じビットマップリソースを作ります。
ビットマッププロパティのIDなども同じにします。
アクセラレーターは使いません。
念のために、リソーススクリプトの関係のある部分だけを
表示します。
つぎに、ソースファイルを見てみます。//////////////////////////////////////////////////////////// // // Bitmap // MYCAT BITMAP DISCARDABLE "mycat.bmp" MYDOG BITMAP DISCARDABLE "mydog.bmp" MYRAT BITMAP DISCARDABLE "myrat.bmp"
メニューそのものは、リソースエジタで作りませんので メニューアイテム識別子(IDM_END, IDM_CATなど)は自前で定義します。 数が少ないのでソースファイルで定義していますが、本来は別にヘッダファイルを 作ってincludeすべきものです。// sdk45.cpp // Programmed by Y.Kumei 1997/06/13 #define STRICT #include <windows.h> #include "resource.h" #define IDM_END 99 #define IDM_DOG 100 #define IDM_CAT 200 #define IDM_RAT 300 LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); BOOL InitApp(HINSTANCE); BOOL InitInstance(HINSTANCE, int); HFONT SetMyFont(LPCTSTR, int); void DrawPic(HWND, HDC, int); char szClassName[] = "sdk45"; //ウィンドウクラス HMENU hMenu; LPMEASUREITEMSTRUCT lpMI; LPDRAWITEMSTRUCT lpDI; int WINAPI WinMain(HINSTANCE hCurInst, HINSTANCE hPrevInst, LPSTR lpsCmdLine, int nCmdShow) { MSG msg; if (!hPrevInst) { if (!InitApp(hCurInst)) return FALSE; } if (!InitInstance(hCurInst, nCmdShow)) { return FALSE; } while (GetMessage(&msg, NULL, NULL, NULL)) { TranslateMessage(&msg); DispatchMessage(&msg); } return msg.wParam; }
lpMIとか、lpDIは構造体へのポインタであることに気をつけてください。 もちろん、ここで
というように構造体として宣言してもかまいません。(当然後の取り扱いが異なってきます)MEASUREITEMSTRUCT MI; DRAWITEMSTRUCT DI;
この部分は相変わらずいつもと同じです。//ウィンドウ・クラスの登録 BOOL InitApp(HINSTANCE hInst) { WNDCLASS wc; wc.style = CS_HREDRAW | CS_VREDRAW; wc.lpfnWndProc = WndProc; //プロシージャ名 wc.cbClsExtra = 0; wc.cbWndExtra = 0; wc.hInstance = hInst; //インスタンス wc.hIcon = LoadIcon(NULL, IDI_APPLICATION); wc.hCursor = LoadCursor(NULL, IDC_ARROW); wc.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH); wc.lpszMenuName = NULL; //メニュー名 wc.lpszClassName = (LPCSTR)szClassName; return (RegisterClass(&wc)); } //ウィンドウの生成 BOOL InitInstance(HINSTANCE hInst, int nCmdShow) { HWND hWnd; hWnd = CreateWindow(szClassName, "猫でもわかるメニュー", //タイトルバーにこの名前が表示されます WS_OVERLAPPEDWINDOW, //ウィンドウの種類 CW_USEDEFAULT, //X座標 CW_USEDEFAULT, //Y座標 CW_USEDEFAULT, //幅 CW_USEDEFAULT, //高さ NULL, //親ウィンドウのハンドル、親を作るときはNULL NULL, //メニューハンドル、クラスメニューを使うときはNULL hInst, //インスタンスハンドル NULL); if (!hWnd) return FALSE; ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); return TRUE; }
GetTextExtentPoint32(hdc, str[lpMI->itemData], lstrlen(str[lpMI->itemData]) - 1, &sz); 3番目の引数で文字数をそのまま使うと、用意される領域が少し長めになり 見た目が悪いので1を引いて調整しています。(こんなやり方が正しいのかどうか?どうも 1文字分だけよけいに領域が長くなるようです。) 最後にメッセージループを抜ける直前にDestroyMenuを実行しています。//ウィンドウプロシージャ LRESULT CALLBACK WndProc(HWND hWnd, UINT msg, WPARAM wp, LPARAM lp) { int id; static int sw = 0; //何を描画するかのスイッチ 1:犬 2:猫 3:ネズミ PAINTSTRUCT ps; RECT rc; HDC hdc; POINT pt; SIZE sz; HFONT hFont, hFontOld; enum {MENU_END, MENU_DOG, MENU_CAT, MENU_RAT}; LPCTSTR str[] = {"終 了", "犬 ", "猫 ", "ネズミ"}; switch (msg) { case WM_CREATE: hMenu = CreatePopupMenu(); AppendMenu(hMenu, MF_OWNERDRAW, IDM_END, (LPCTSTR)MENU_END); AppendMenu(hMenu, MF_OWNERDRAW, IDM_DOG, (LPCTSTR)MENU_DOG); AppendMenu(hMenu, MF_OWNERDRAW, IDM_CAT, (LPCTSTR)MENU_CAT); AppendMenu(hMenu, MF_OWNERDRAW, IDM_RAT, (LPCTSTR)MENU_RAT); break; case WM_MEASUREITEM: lpMI = (LPMEASUREITEMSTRUCT)lp; hdc = GetDC(hWnd); hFont = SetMyFont("MS 明朝", 30); hFontOld = (HFONT)SelectObject(hdc, hFont); GetTextExtentPoint32(hdc, str[lpMI->itemData], lstrlen(str[lpMI->itemData]) - 1, &sz); lpMI->itemWidth = sz.cx; lpMI->itemHeight = sz.cy; SelectObject(hdc, hFontOld); DeleteObject(hFont); ReleaseDC(hWnd, hdc); return TRUE; case WM_DRAWITEM: lpDI = (LPDRAWITEMSTRUCT)lp; rc = lpDI->rcItem; hdc = lpDI->hDC; hFont = SetMyFont("MS 明朝", 30); hFontOld = (HFONT)SelectObject(hdc, hFont); switch (lpDI->itemID) { case IDM_END: if (lpDI->itemState == ODS_SELECTED) { SetBkColor(hdc, RGB(0, 0, 255)); SetTextColor(hdc, RGB(255, 0, 0)); } TextOut(hdc, rc.left, rc.top, str[MENU_END], lstrlen(str[MENU_END])); break; case IDM_DOG: if (lpDI->itemState == ODS_SELECTED) { SetBkColor(hdc, RGB(0, 0, 255)); SetTextColor(hdc, RGB(255, 0, 0)); } TextOut(hdc, rc.left, rc.top, str[MENU_DOG], lstrlen(str[MENU_DOG])); break; case IDM_CAT: if (lpDI->itemState == ODS_SELECTED) { SetBkColor(hdc, RGB(0, 0, 255)); SetTextColor(hdc, RGB(255, 0, 0)); } TextOut(hdc, rc.left, rc.top, str[MENU_CAT], lstrlen(str[MENU_CAT])); return TRUE; case IDM_RAT: if (lpDI->itemState == ODS_SELECTED) { SetBkColor(hdc, RGB(0, 0, 255)); SetTextColor(hdc, RGB(255, 0, 0)); } TextOut(hdc, rc.left, rc.top, str[MENU_RAT], lstrlen(str[MENU_RAT])); break; } SelectObject(hdc, hFontOld); DeleteObject(hFont); return TRUE; case WM_RBUTTONDOWN: pt.x = LOWORD(lp); pt.y = HIWORD(lp); ClientToScreen(hWnd, &pt); TrackPopupMenu(hMenu, TPM_LEFTALIGN, pt.x, pt.y, 0, hWnd, NULL); break; case WM_COMMAND: switch (LOWORD(wp)) { case IDM_END: SendMessage(hWnd, WM_CLOSE, 0L, 0L); break; case IDM_DOG: sw = 1; InvalidateRect(hWnd, NULL, TRUE); break; case IDM_CAT: sw = 2; InvalidateRect(hWnd, NULL, TRUE); break; case IDM_RAT: sw = 3; InvalidateRect(hWnd, NULL, TRUE); break; } break; case WM_PAINT: hdc = BeginPaint(hWnd, &ps); DrawPic(hWnd, hdc, sw); EndPaint(hWnd, &ps); break; case WM_CLOSE: id = MessageBox(hWnd, (LPCSTR)"終了してもよいですか", (LPCSTR)"終了確認", MB_YESNO | MB_ICONQUESTION); if (id == IDYES) { DestroyWindow(hWnd); } break; case WM_DESTROY: DestroyMenu(hMenu); PostQuitMessage(0); break; default: return (DefWindowProc(hWnd, msg, wp, lp)); } return 0L; }
書体名と、フォント高さだけを指定してフォントを設定できるように した関数です。HFONT SetMyFont(LPCTSTR face, int h) { HFONT hFont; hFont = CreateFont(h, //フォント高さ 0, //文字幅 0, //テキストの角度 0, //ベースラインとx軸との角度 FW_REGULAR, //フォントの重さ(太さ) FALSE, //イタリック体 FALSE, //アンダーライン FALSE, //打ち消し線 SHIFTJIS_CHARSET, //文字セット OUT_DEFAULT_PRECIS, //出力精度 CLIP_DEFAULT_PRECIS,//クリッピング精度 PROOF_QUALITY, //出力品質 FIXED_PITCH | FF_MODERN,//ピッチとファミリー face); //書体名 return hFont; }
swの値でLoadするビットマップを替えています。void DrawPic(HWND hWnd, HDC hdc, int sw) { HDC hmdc; HBITMAP hBitmap; BITMAP bmp; HINSTANCE hInst; int BMP_W, BMP_H; hInst = (HINSTANCE)GetWindowLong(hWnd, GWL_HINSTANCE); switch (sw) { case 1: hBitmap = LoadBitmap(hInst, "MYDOG"); break; case 2: hBitmap = LoadBitmap(hInst, "MYCAT"); break; case 3: hBitmap = LoadBitmap(hInst, "MYRAT"); break; } GetObject(hBitmap, sizeof(BITMAP), &bmp); BMP_W = (int)bmp.bmWidth; BMP_H = (int)bmp.bmHeight; hmdc = CreateCompatibleDC(hdc); SelectObject(hmdc, hBitmap); BitBlt(hdc, 20, 20, BMP_W, BMP_H, hmdc, 0, 0, SRCCOPY); DeleteDC(hmdc); DeleteObject(hBitmap); return; }
前回の解説とあわせて読んでみるとそんなに難しくないと思います。
では、このプログラムを実行してみましょう。
 右クリックした場所に左の図のような大きなフォントのメニューが
現れます。図では表示されていませんがこのメニューをマウスでポイントすると
ポイントされたメニュー項目が赤字に変わります。またその背景が青くなります。
右クリックした場所に左の図のような大きなフォントのメニューが
現れます。図では表示されていませんがこのメニューをマウスでポイントすると
ポイントされたメニュー項目が赤字に変わります。またその背景が青くなります。
[SDK Index] [総合Index] [Previous Chapter] [Next Chapter]
Update Jun/15/1997 By Y.Kumei